013.間違えずに選択できる、書体選び「7つのポイント」
7つのポイント
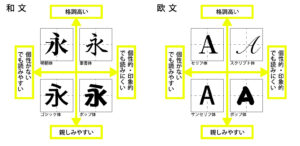
1.和文は「明朝体」か「ゴシック体」、欧文は「セリフ体」か「サンセリフ体」を選ぶ
2.読みやすくすぐれたデザインであること(例:UDフォント)
3.場所やシーンを選ばずに使えること
4.さまざまな太さが選べる書体(フォント)であること
5.一般的によく使われていること
6.フォントメーカーが信頼できること(モリサワやフォントワークス、またはAdobeFontsなど)
7.時代を越えて愛され使われていること
書体選びはコミュニケーション戦略に関わる
書体でイメージは大きく変わります。
そのため、テーマに合致した書体を正しく選ばないと間違ったイメージへ方向がずれていきますので注意しましょう。
絶対に外さない使い方は、上記1.の、
和文は「明朝体」か「ゴシック体」、欧文は「セリフ体」か「サンセリフ体」を選ぶ
になります。
書体の特徴はこちらのページをご参考いただけると嬉しいです。
>> 012.書体の特性を知って、適材適所の文字を選びましょう
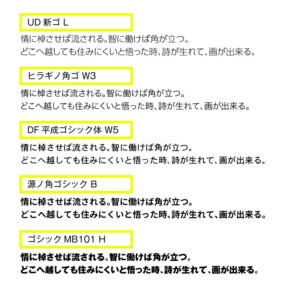
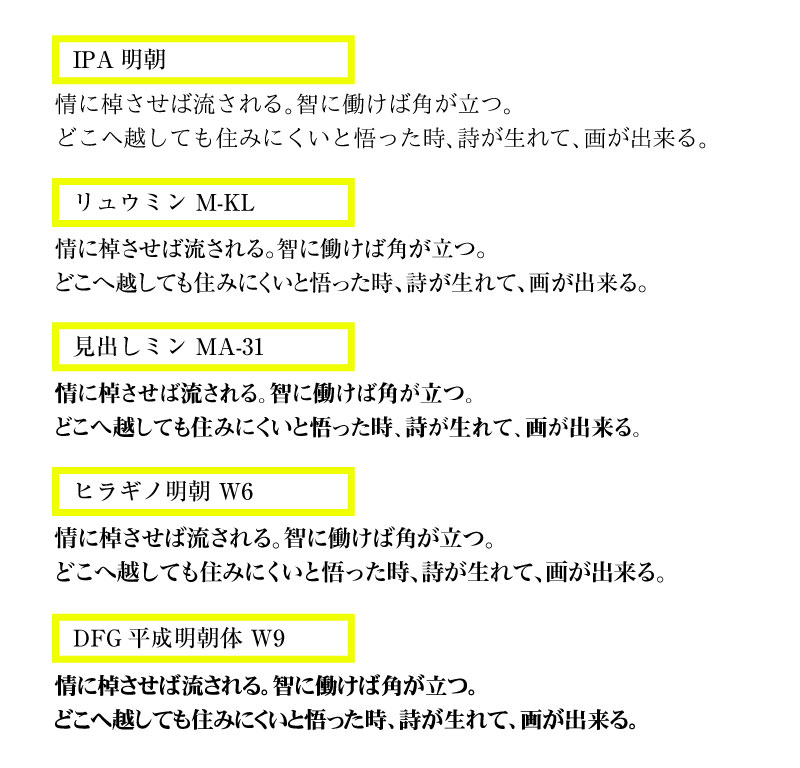
さらに、その書体の種類で「太さ」を選択できるものが望ましいです。
以下のように、太さを変えるだけで表現、または表情を変えることができます。


これら以外にも使いやすい書体はたくさんあります。
どれを選ぶべきか迷った時は、7つのポイントを参考にしてみてください。