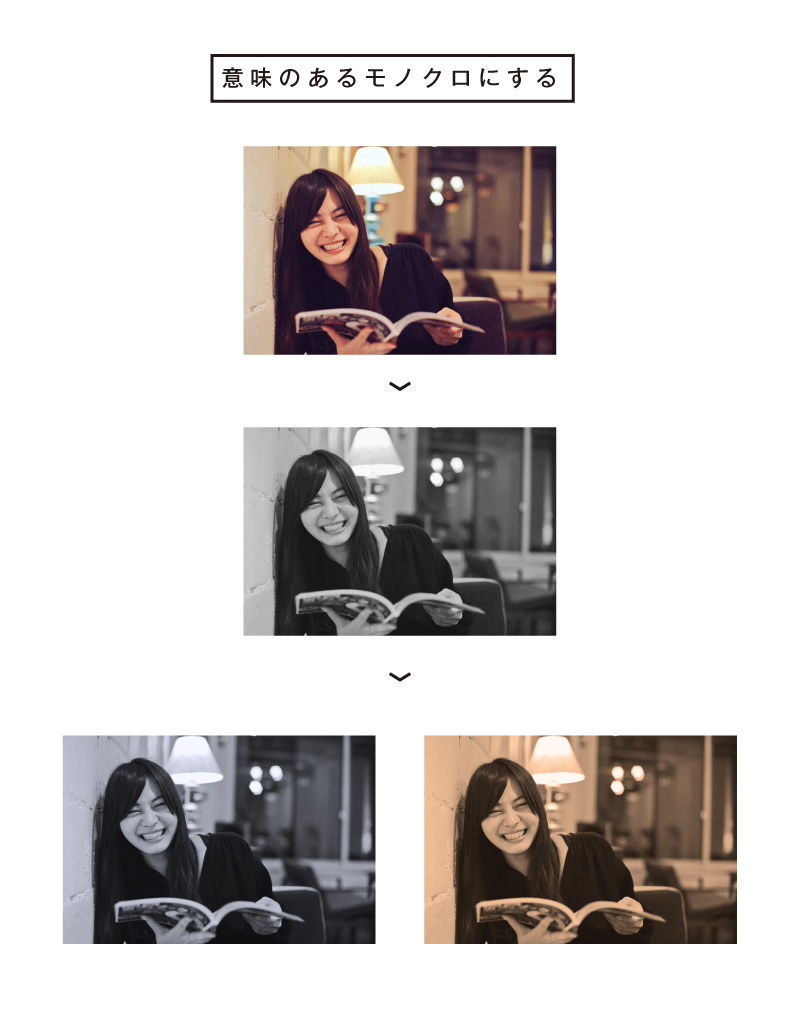
034.意味のある「モノクロ」にする
写真素材をモノクロにすると、かっこよさやクールさ、またはオールド感といった、特別な雰囲気を出すことができます。
ここで気をつけたいのが、そのモノクロがどんな意味があるのか、という部分です。
単純にモノクロ変換しただけでは、無彩色にしただけの状態になってしまいます。
テーマに沿って、どういう世界観を出したいのか、を考えてモノクロ変換していきましょう。

Photoshopを使えば、テーマに沿った世界観、イメージのモノクロを簡単に作ることができます。
「イメージ」>「色調補正」>「白黒」
と進んで、一旦白黒にした後、
「イメージ」>「色調補正」>「レンズフィルター」

と進めば、フィルターを選べる画面が出てきますので、テーマに合うフィルター色を選びます。

このように、簡単に雰囲気を作ることができますので、単純なモノクロ変換だけで終わらせず、しっかりと世界観を作っていきましょう。