036.構図は2つ覚えておけば、とりあえず何とかなる
写真の構図やレイアウトのトリミング方法は、「日の丸構図」と「3分割構図」の2つだけでも覚えておくと便利です。
「日の丸構図」と「3分割構図」は視線を誘導する方法としてよく使われていて、かつ簡単に美しく見せる方法です。
以下の写真を見てもらうとよく分かると思います。
1.「日の丸構図」=特別感

「日の丸構図」は真ん中に視線が集中しますので、意味を込めやすい構図です。
特別な感じや意味のある空間を作り、見る人に想像力を働かせることができます。
日の丸構図で注意したいことは、
・必ず意図的に作り出す必要がある
・単調にならないようにする
の2点です。
無意識にたまたま真ん中に写ったけど画面からはみ出していたり、ただ意味もなく真ん中にあるだけでは、見る人に想像力を働かせることができませんので、写真を撮影する時はきちんと「狙って」いきましょう。
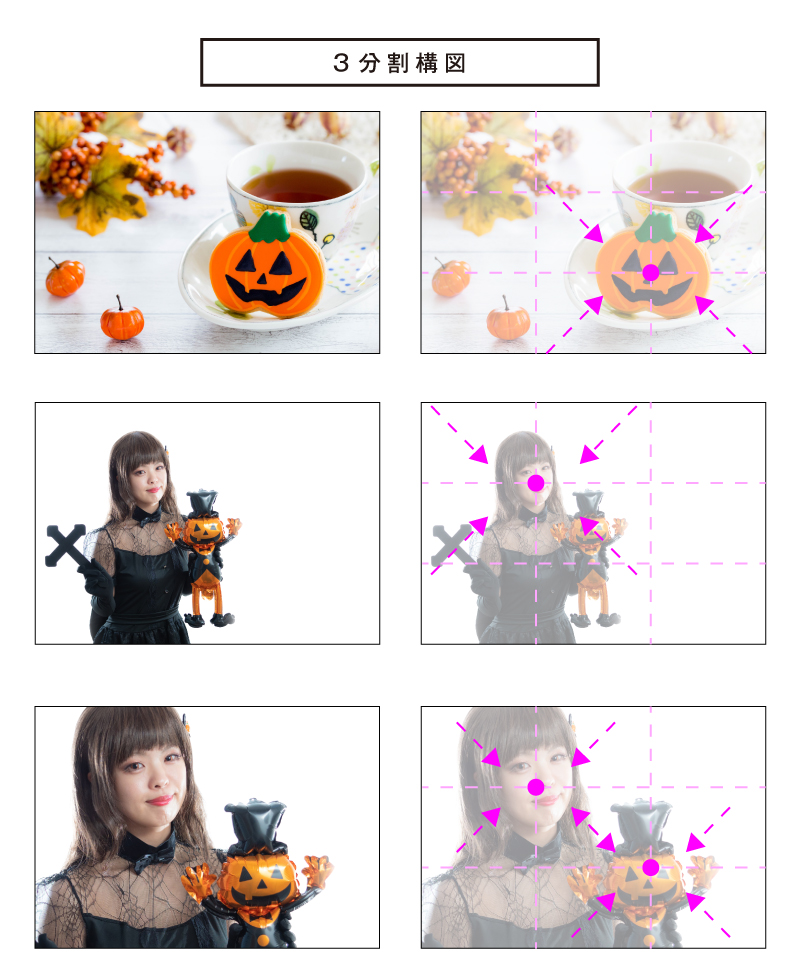
2.「3分割構図」=日常的

「3分割構図」はさり気なさや日常的なシーンを演出するのに最適な構図です。
日の丸構図の集中的な視線誘導とは違い、3分割構図はセンターよりずれた位置に視線が行くので、やや分散的な感じになります。
見る人の想像を駆り立てるような演出を目的としないなら、この3分割構図にしておけばナチュラルな感じに仕上がります。
この「日の丸構図」と「3分割構図」に慣れたら、4分割構図や黄金比を使った構図やレイアウトにもチャレンジしてみましょう。