028.窮屈なデザインにしない方法
インパクトはあるけれど、肝心な情報が埋もれがちな場合、被写体を小さくするのも一つの手です。
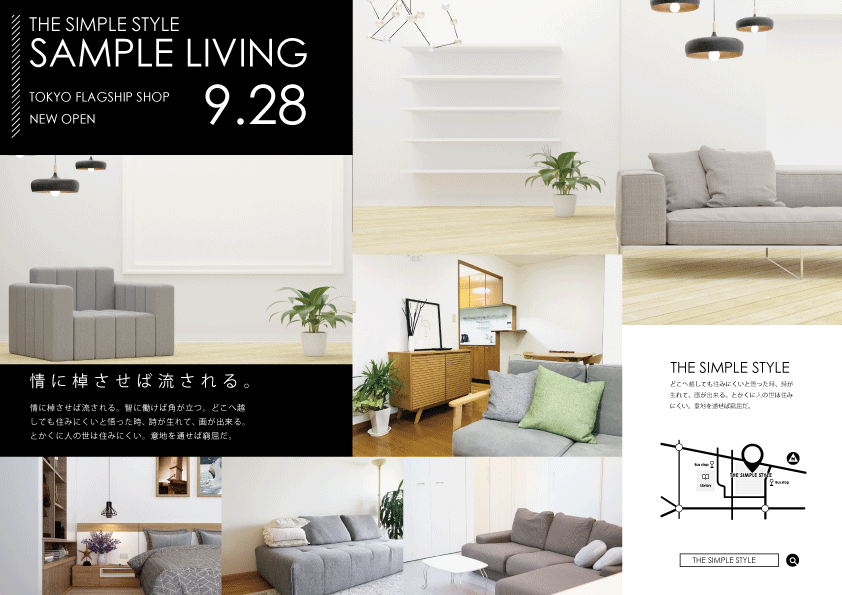
例えば以下のような感じですと、やや窮屈な感じです。

このような場合は、思い切ってモデルさんを小さくしてみましょう。
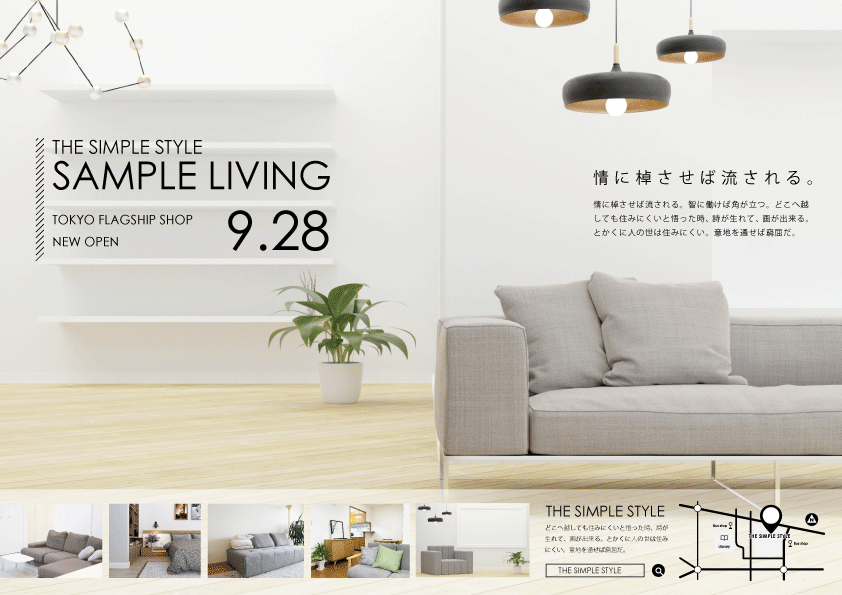
以下のようにすると余白が生まれるので、モデルさんも埋もれることなく、商品もしっかり見せることができます。

商品やモデルさんを大きくすると、インパクトが出てレイアウトも組みやすいのですが、他の情報が埋もれがちになってしまいます。
ただ、一概にそれが悪いわけではありませんので、
・広告の目的によって何を優先するのか
ここははっきりとさせておきましょう。
関連の記事がありますので、こちらの方も読んで頂けますと嬉しいです。